
Как разместить свое фото на сайте, в блоге и форуме?
Как разместить свое фото на сайте, в блоге и форуме?
Для размещения фото Вам понадобится две фотографии (одна 200х200 px, вторая 100х100 px), которые Вам нужно загрузить в разделе Мой профиль.
Зайдя в профиль, Вы увидите несколько ссылок.
Вам нужны вот эти:
- Личные данные
- Профайл форума
- Профайл блога
При нажатии на эти ссылки будут разворачиваться страницы настроек. Для загрузки фото нужно использовать кнопки "Обзор" в каждом подразделе настроек.
В Личных данных Вы загружаете фото размером 200х200, а в настройках блога и форума - аватар размером 100х100.
Ниже приведена инструкция по подготовке фотографии и аватара.
Делаем фото для сайта и аватар при помощи программы GIMP
Внимание! можно использовать и любой другой графический редактор.
Бесплатная программа GIMP, считается аналогом платного фотошопа. Кроме того программа значительно меньше по размеру своего аналога. Весит всего 15 Mb. Теперь вы можете создавать свои щедевры на законных основаниях.
Скачать программу можно здесь:
http://biblprog.org.ua/ru/gimp/
Чтобы скачать программу нужно нажать на ссылку "GIMP (15.27 MB)" и подождать, потом появиться окно на скачивание.
После скачивания установите программу на свой компьютер.
Ну что приступим к изготовлению фото для сайта eTerra24. Подберите любую вашу фотографию, на которой вы сами себе нравитесь. Это может быть и групповая фотография.
Мы будем вырезать из фотографии только небольшой фрагмент содержащий ваше лицо.
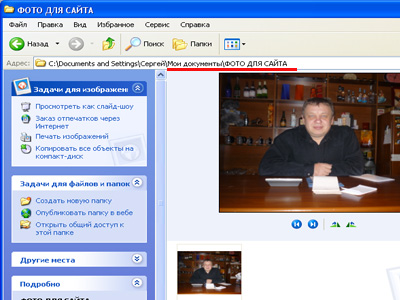
- Создайте отдельную папку и поместите туда вашу фотографию. Я для примера создал папку в моих документах и назвал ее фото для сайта

- Запустим программу GIMP.

- Открываем в редакторе GIMP свое фото.
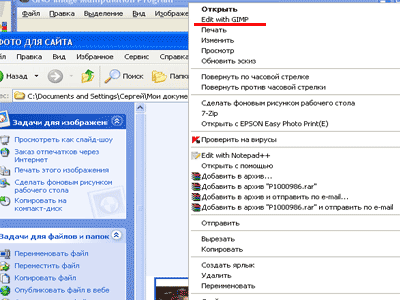
Это можно сделать различными способами вот один из них: щелкаем последовательно левой кнопкой мыши на ПУСК - МОИ ДОКУМЕНТЫ - ФОТО ДЛЯ САЙТА . Откроется папка с вашей фоткой. Наводим курсор на название фото (или на изображение фото в зависимости от того в каком виде у вас отображается файл в данной папке) и щелкаем на нем правой кнопкой мыши.
Откроется дополнительное меню, где мы выбираем пункт "Edit with GIMP"
После этого закроем или свернем окно "Фото для сайта"

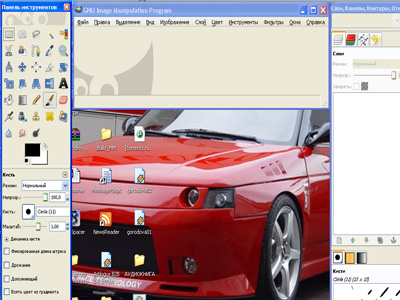
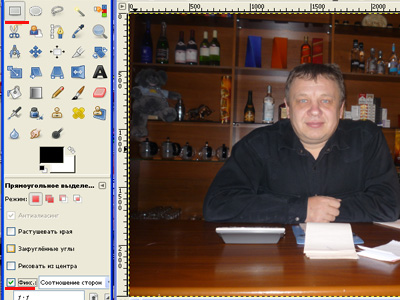
- В программе GIMP мы увидем нашу фотографию. Обратите внимание на выделенные красной линией пункты. На верхний квадратик нужно щелкнуть левой кнопкой мыши.
Он должен выглядеть как утопленная кнопка ( Это означает что мы выбрали инструмент прямоугольного выделения)
Установите галочку в окне "Фикс." ( Это нужно чтобы выделение стало квадратным. Потому что по требованию eTerra24 нам нужно будет иметь квадратное фото с размерами 200*200 px).

- Переводим курсор на фотографию. Мысленно представьте область которую будем вырезать и поставьте курсор на левый верхний угол области.
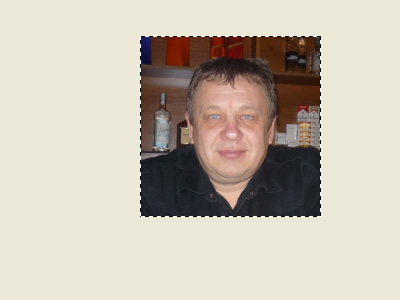
Нажмите левую кнопку мыши и удерживаю ее переместите курсор вниз и вправо. Когда достигните нижнего правого угла отпустите кнопку мыши. У вас образуется вот такая выделенная область.
Область можно подкорректировать. Поводите курсором по выделенной области. Если поместить курсор в центре и нажать левую кнопку мыши и удерживая ее двигать мышь, можно сдвигать всю область выделения в ту или иную сторону.
Если подвести курсор внутри выделенного квадрата к любой боковой линии то курсор примет другой вид. Нажмите левую кнопку и удерживая попробуйте переместить курсор. В этом случае будет изменяться размер выделенной области.

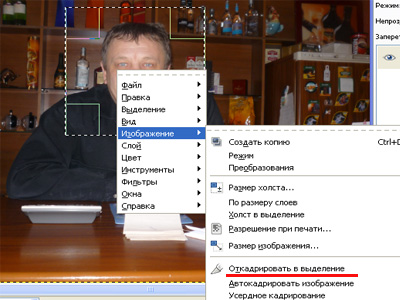
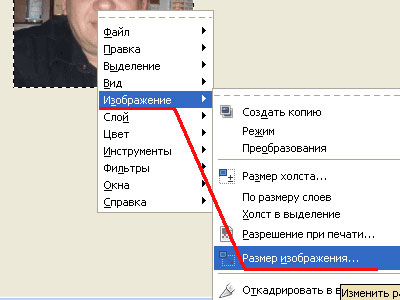
- Когда выделенная область настроенна так, как вы задумали, щелкните правой кнопкой мыши по выделенной области. Появиться меню. Выберите пункт "Изображение", подпункт "Откадрировать в выделение"

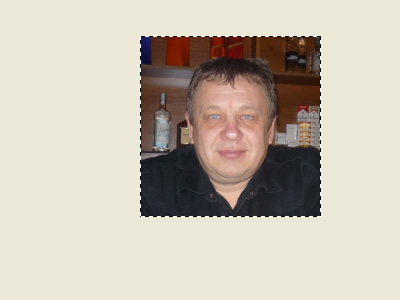
- Все то что находилось за пределами выделенной области исчезнет. Останется только изображение которое мы хотим видеть на нашем сайте.

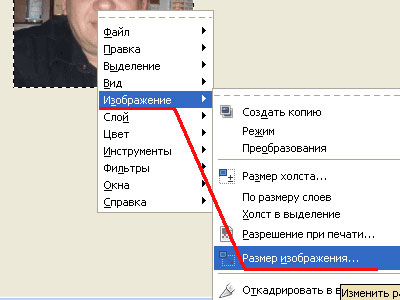
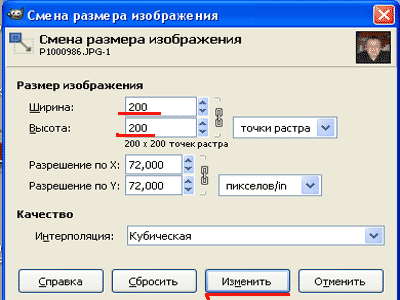
- Теперь нам нужно изменить размеры нашего изображения до требуемых. (200*200px). Щелкаем по фото правой кнопкой мыши. Выбираем "Изображение" - "Размер изображения"

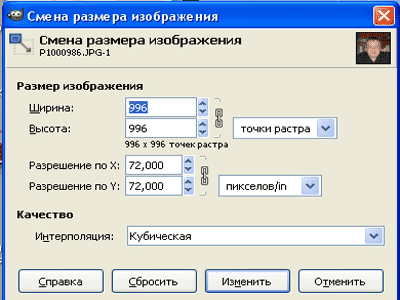
- Вы увидите следующее окно в котором нам нужно изменить ширину и высоту изображения.

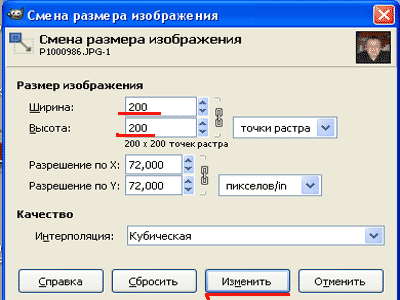
- Вводим число 200 в соответствующие поля и нажимаем "изменить".

- Наше изображение стало еще меньше. Это настоящие размеры которые нам нужны.

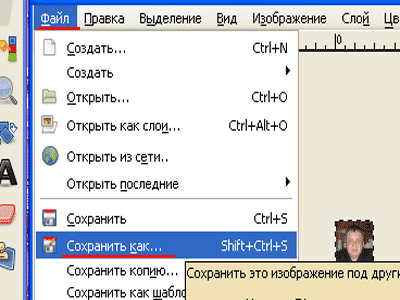
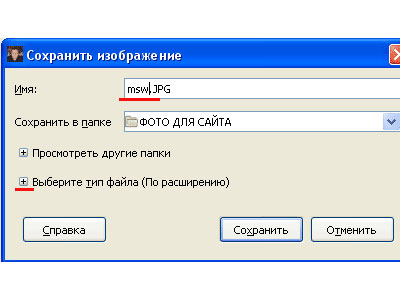
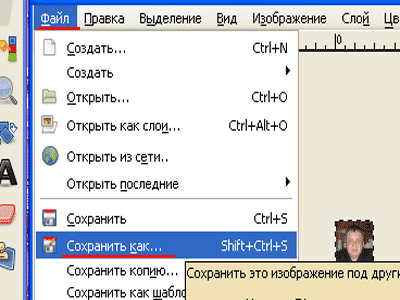
- Осталось сохранить его для последующего размещения на сайте. В меню программы "Файл" выбираем пункт "Сохранить как ..."

- придумываем имя будущему файлу. Потом щелкаем левой кнопкой на плюсике "+", для выбора типа файла. Мы будем сохранять в типе JPG.

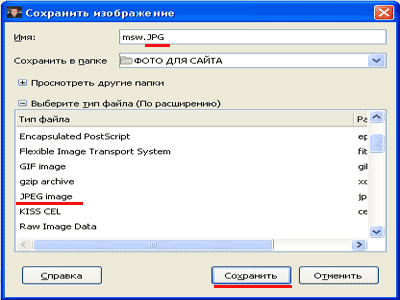
- Из раскрывшегося списка выбираем нужный нам пункт и щелкаем на нем. Потом нажимем кнопку "Сохранить"

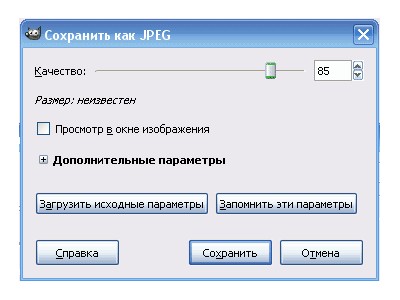
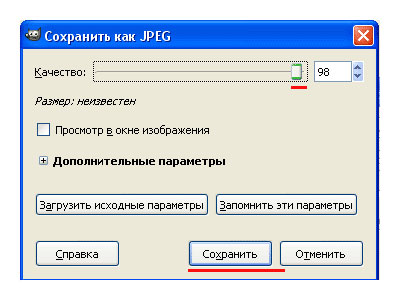
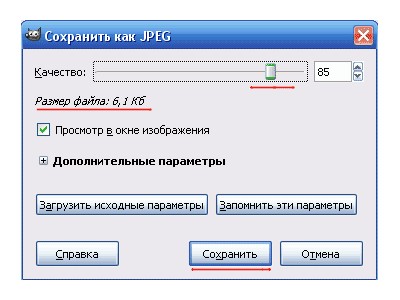
- Настраиваем качество будущего фото. Просто двигаем ползунок до нужного значения. Чем меньше цифры, тем хуже качество, но меньше размер файла фотографии. Для фотографий я не советую выбирать качество ниже 90%.

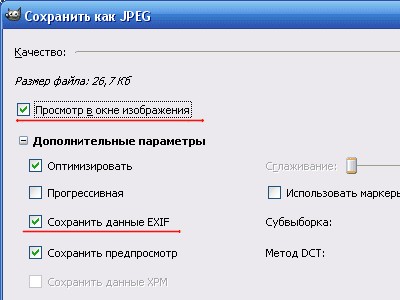
Нажимаем левой кнопкой мыши на "+" Дополнительные параметры . Откроется следующее окно.
1. В окошечке "Просмотр в окне изображения" галочку ставим
2. Убираем галочку на против надписи "Сохранить данные EXIF "

3. Закрываем окно "Дополнительные параметры" нажав на " - " рядом с надписью
- Жмем "Сохранить"

- Все фотографию для сайта сделали. Теперь сразу сделаем и аватар для блога и форума. Его размеры по рекомендациям разработчиков сайта должны быть 100*100px.
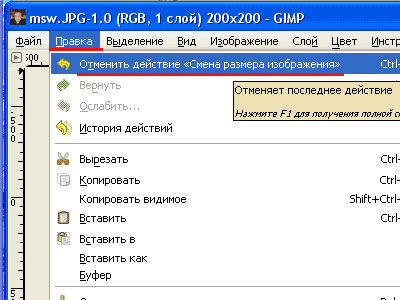
Чтобы не проделывать всю работу заново, мы сделаем так. Заходим в меню "Правка" и нажимаем на пункт "Отменить действие "Смена размера изображения"

- Возвратимся к фотографии которую получили в результате откадрирования.

- Опять повторяем знакомые действия с изменением размера изображения. Только размер ширины и высоты избражения установим в 100px

- Вместо 200 устанавливаем 100.

- Естественно производим процедуру сохранения изображения. также как в первом случае только измените имя файла.

- Когда будете сохранять обратите внимание на размер файла. Он не должен превышать 10 Kb. Оптимально 9 с небольшим Kb. Слишком маленьким размер тоже делать не стоит качество изображения сильно ухудшается.

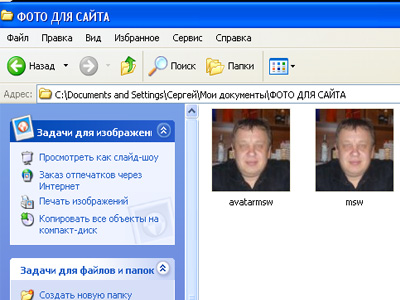
- Вот и все. В результате проделанной работы у меня в папке "Фото для сайта" появились следущие файлы:
msw.jpg
avatarmsw.jpg
если навести на них курсор, нажать правой кнопкой и выбрать пункт "Свойства", то вы увидите что это как раз то что мы и хотели получить.

- Осталось только разместить их на сайте eTerra24.
Успехов в Ваших начинаниях!
Сергей Макаров 2009г.



